API
아코디언 플러그인 활용하여 FAQ 자주 묻는 질문 구현하기
dauneee
2022. 3. 28. 12:54



1. jQuert 연결하기

<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
2. ul - li 활용하여 리스트 생성해주고 클래스명 지정해주기

<ul class="accodian">
<li class="accodian--box">
<!-- 제목 -->
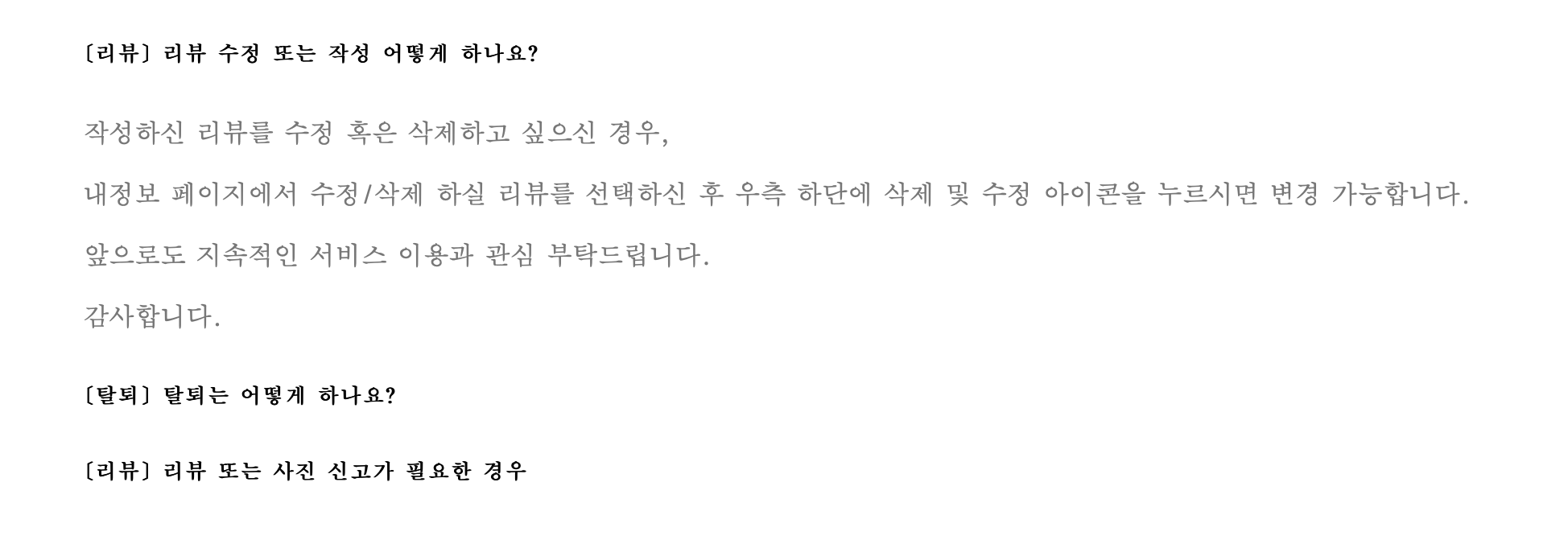
<h5 class="question">[리뷰] 리뷰 수정 또는 작성 어떻게 하나요?</h5>
<!-- 내용 -->
<div class="answer">
작성하신 리뷰를 수정 혹은 삭제하고 싶으신 경우, <br> <br> 내정보 페이지에서 수정/삭제 하실
리뷰를 선택하신 후 우측 하단에 삭제 및 수정 아이콘을 누르시면 변경 가능합니다. <br> <br>
앞으로도 지속적인 서비스 이용과 관심 부탁드립니다.<br> <br> 감사합니다.
</div>
</li>
<li class="accodian--box">
<!-- 제목 -->
<h5 class="question">[탈퇴] 탈퇴는 어떻게 하나요?</h5>
<!-- 내용 -->
<div class="answer">
마이페이지 > 회원탈퇴를 통해 회원 탈퇴가 가능합니다.<br> 탈퇴 후에는 계정 복구가 불가능하오니
신중히 선택해주시기 바랍니다.
</div>
</li>
<li class="accodian--box">
<!-- 제목 -->
<h5 class="question">[리뷰] 리뷰 또는 사진 신고가 필요한 경우</h5>
<!-- 내용 -->
<div class="answer">
모든 사용자는 커뮤니티 가이드 라인에 위배 되는 리뷰나 사진을 신고할 수 있습니다. <br> 이
가이드라인 방침에 따라 다음과 같은 경우 콘텐츠가 삭제될 수 있습니다. <br> <br> 1. 리뷰 또는
사진이 다른 경우 <br> <br> 2. 리뷰 또는 사진이 스팸인 경우 <br> <br>
3. 리뷰 또는 사진에 개인정보, 명예훼손 또는 사생활 침해 또는 홍보권 침해가 포함되는 경우 <br> <br>4.
리뷰 또는 사진이 실제 식사 경험을 기반으로 하지 않았을 경우 <br> <br> 5. 리뷰 또는 사진이
지불댓가로 업로드 된 경우 <br> <br> 신고 접수가 된 후 내부적으로 신고 대상
리뷰를 검토하고 커뮤니티 가이드라인을 준수하지 않은 경우 신고된 콘텐츠를 제거합니다.
</div>
</li>
</ul>
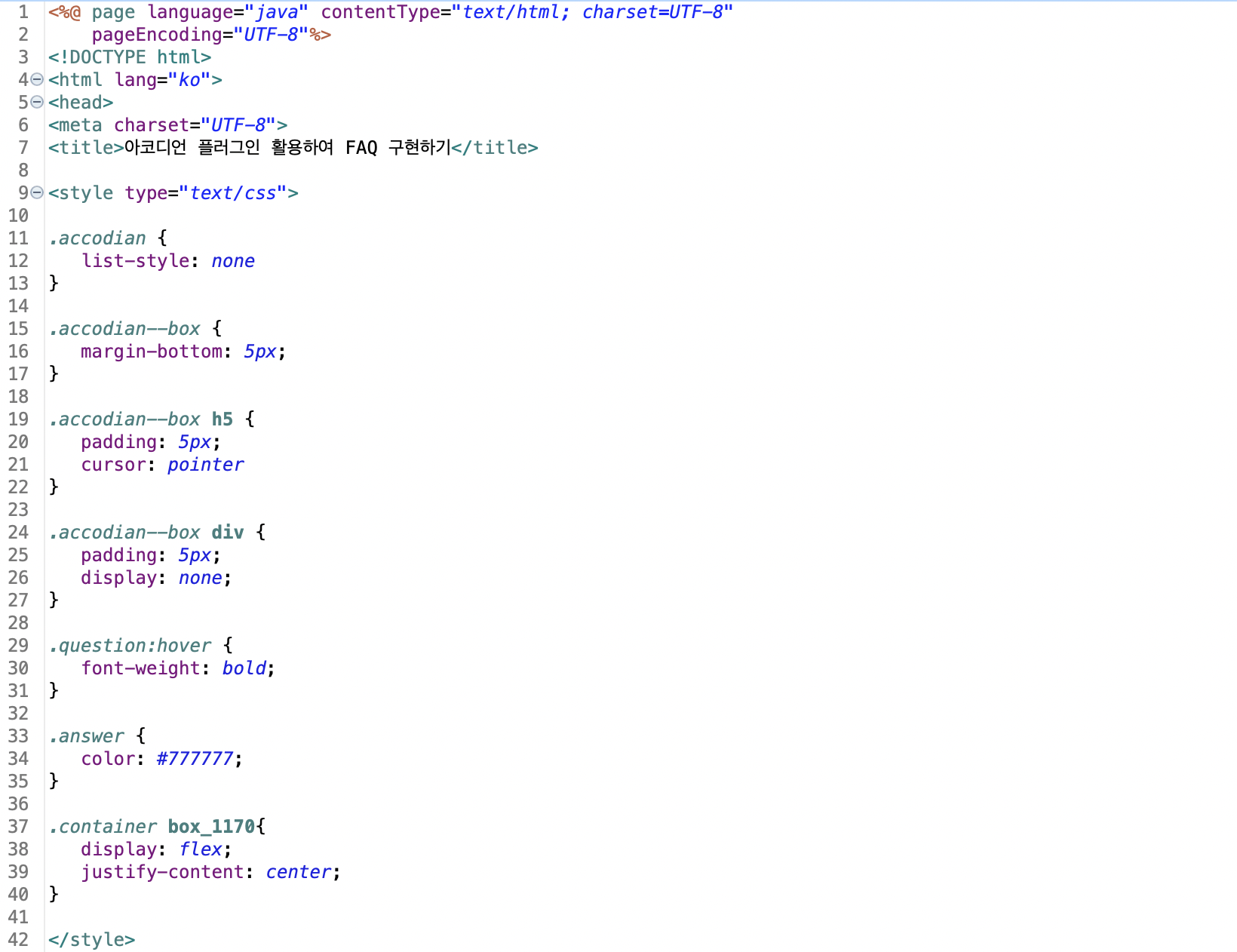
3. 각 지정한 클래스에 CSS 적용해주기

<style type="text/css">
.accodian {
list-style: none
}
.accodian--box {
margin-bottom: 5px;
}
.accodian--box h5 {
padding: 5px;
cursor: pointer
}
.accodian--box div {
padding: 5px;
display: none;
}
.question:hover {
font-weight: bold;
}
.answer {
color: #777777;
}
.container box_1170{
display: flex;
justify-content: center;
}
</style>
4. 자바스크립트를 활용하여 아코디언 함수 생성해주기

<script type="text/javascript">
var accModule = function() {
// private member (비공개 멤버, 고유멤버)
var acc_wrap = $('.accodian'), question = acc_wrap.find('h5'), answer = question
.next('div');
// privilieged member(공용 인터페이스)
return {
runInit : function() {
this.accHandler();
},
accHandler : function() {
var accodian = {
targetClick : function(e) {
var eTarget = $(e.currentTarget);
if (eTarget.next().is(':visible')) {
eTarget.next().slideUp();
return;
}
answer.slideUp();
eTarget.next().slideDown();
}
};
question.on('click', accodian.targetClick);
}
}
}();
// 실행
accModule.runInit();
</script>