[ jQuery ] Drop down 메뉴바 만들기
2022. 2. 22. 17:40ㆍjQuery

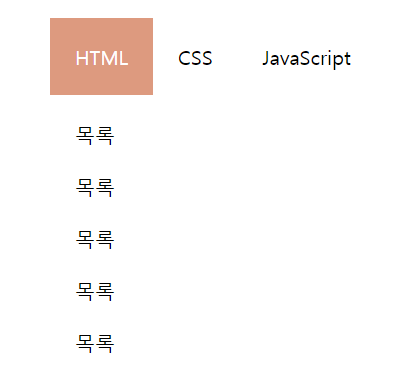
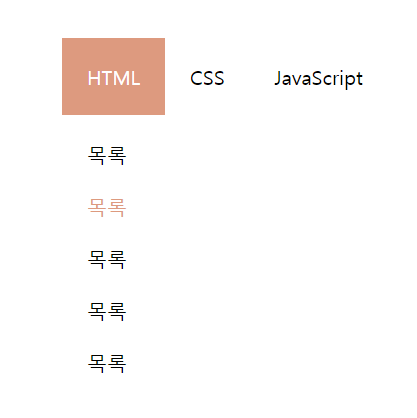
메뉴바를 클릭하면


목록이 주르륵 부드럽게 생성되고 마우스를 이동하면 글자색이 분홍색으로 변경될 수 있게 CSS를 적용하였다.
< 실행 영상 >
< CSS >
<style type="text/css">
* {
margin: o;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
body {
width: 1000px;
margin: 0 auto;
background: white;
}
#wrapper {
margin: 30px;
padding: 10px;
}
#main-navigation {
height: 70px;
}
.outer-menu-item {
float: left;
position: relative;
padding: 10px;
}
.outer-menu-item:hover {
background: darksalmon;
color: white;
}
.menu-title {
display: block;
}
.inner-menu {
display: none;
position: absolute;
z-index: 100;
}
.inner-menu-item>a {
display: block;
color: black;
padding: 10px;
}
.inner-menu-item>a:hover {
background: white;
color: darksalmon;
}
.menu-title {
padding: 10px;
}
</style>
< HTML >
<div id="wrapper">
<nav id="main-navigation">
<div>
<ul class="outer-menu">
<li class="outer-menu-item"><span class="menu-title">HTML</span>
<ul class="inner-menu">
<br>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
</ul></li>
<li class="outer-menu-item"><span class="menu-title">CSS</span>
<ul class="inner-menu">
<br>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
</ul></li>
<li class="outer-menu-item"><span class="menu-title">JavaScript</span>
<ul class="inner-menu">
<br>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
</ul></li>
</ul>
</div>
</nav>
</div>
< Java Script >
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() { // 이벤트 연결
$('.outer-menu-item').hover(function() { // .outer-menu-item에 마우스를 올리면
$(this).find('.inner-menu').show(); // 내꺼에서 연결하여 보여줘!
}, function() {
$(this).find('.inner-menu').hide(); // .inner-menu 이거는 숨겨줘
});
});
</script>
< 전체 코드 >
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>풀다운, 드롭다운 메뉴</title>
<style type="text/css">
* {
margin: o;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
body {
width: 1000px;
margin: 0 auto;
background: white;
}
#wrapper {
margin: 30px;
padding: 10px;
}
#main-navigation {
height: 70px;
}
.outer-menu-item {
float: left;
position: relative;
padding: 10px;
}
.outer-menu-item:hover {
background: darksalmon;
color: white;
}
.menu-title {
display: block;
}
.inner-menu {
display: none;
position: absolute;
z-index: 100;
}
.inner-menu-item>a {
display: block;
color: black;
padding: 10px;
}
.inner-menu-item>a:hover {
background: white;
color: darksalmon;
}
.menu-title {
padding: 10px;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() { // 이벤트 연결
$('.outer-menu-item').hover(function() { // .outer-menu-item에 마우스를 올리면
$(this).find('.inner-menu').show(); // 내꺼에서 연결하여 보여줘!
}, function() {
$(this).find('.inner-menu').hide(); // .inner-menu 이거는 숨겨줘
});
});
</script>
<div id="wrapper">
<nav id="main-navigation">
<div>
<ul class="outer-menu">
<li class="outer-menu-item"><span class="menu-title">HTML</span>
<ul class="inner-menu">
<br>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
</ul></li>
<li class="outer-menu-item"><span class="menu-title">CSS</span>
<ul class="inner-menu">
<br>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
</ul></li>
<li class="outer-menu-item"><span class="menu-title">JavaScript</span>
<ul class="inner-menu">
<br>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
<li class="inner-menu-item"><a href="#">목록</a></li>
</ul></li>
</ul>
</div>
</nav>
</div>
</body>
</html>'jQuery' 카테고리의 다른 글
| [ jQuery ] Light Box 사용하여 팝업창 만들기 (0) | 2022.02.23 |
|---|---|
| [ jQuery ] 배너형 갤러리 만들기 (0) | 2022.02.23 |
| [ jQuery ] Infinite Scroll 무한 스크롤 이벤트 적용하기 (0) | 2022.02.22 |
| [ jQuery ] 라이브러리 CDN 방식으로 연결하기 (0) | 2022.02.22 |
| [ jQuery ] 라이브러리 연결하기 (0) | 2022.02.22 |